当ページのリンクには広告が含まれています。
WordPressの立ち上げをまだやっていない方は
こちらを参考に先に立ちあげましょう!
早速初期設定について説明します!
Word Press初期設定方法
WordPressにログイン

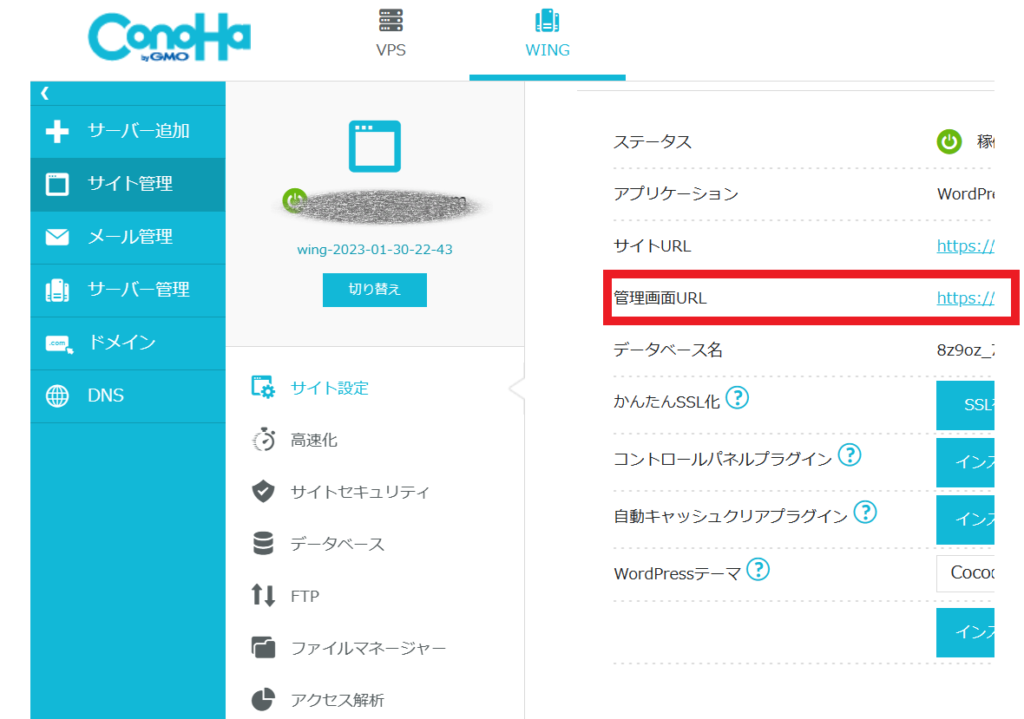
ConoHa WINGの管理画面から、
「サイト管理」→「サイト設定」→「ドメインをクリック」→「管理画面URL」
で、WordPress管理画面へアクセス

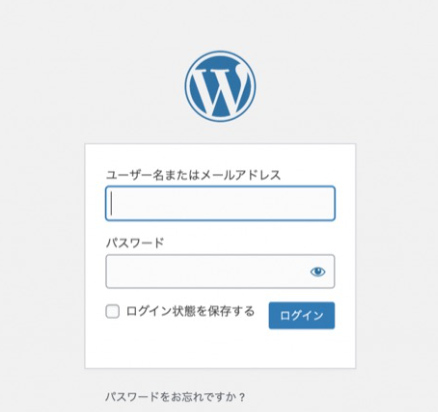
ユーザー名とパスワードはセットアップ時に設定したものです
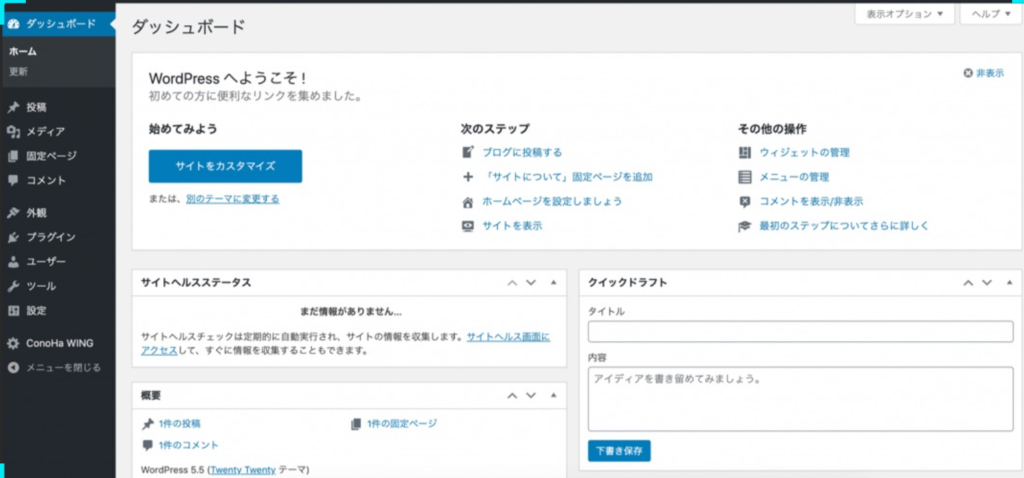
管理画面へ

こんな感じの画面になっていると思います!
ここから色々設定していきましょう!
デザインテーマの設定
WordPressに個性を出すために、デザインテーマを導入します
デザインテーマには、有料・無料の2種類があります。
ガッツリ稼ぎたい
色々設定するのがめんどくさい
そういう方は有料テーマをお勧めします
有料テーマは、デザインが洗練されていますし、
SEO対策もしっかりしているので記事執筆に集中できるからです
初期コストはかかりますが、有料テーマの方がなにかと便利です
ブログ初心者におすすめの定番テーマは、以下の6つです。
おすすめの有料テーマ
- AFFINGER6:高機能で洗練されたデザイン
- SWELL:新エディタ対応でシンプルなデザイン
この2つがおすすめです
ちなみにこのブログは無料テーマの「cocoon」を使っています(笑)
自分でCSSなどをいじってます
パーマリンクの設定
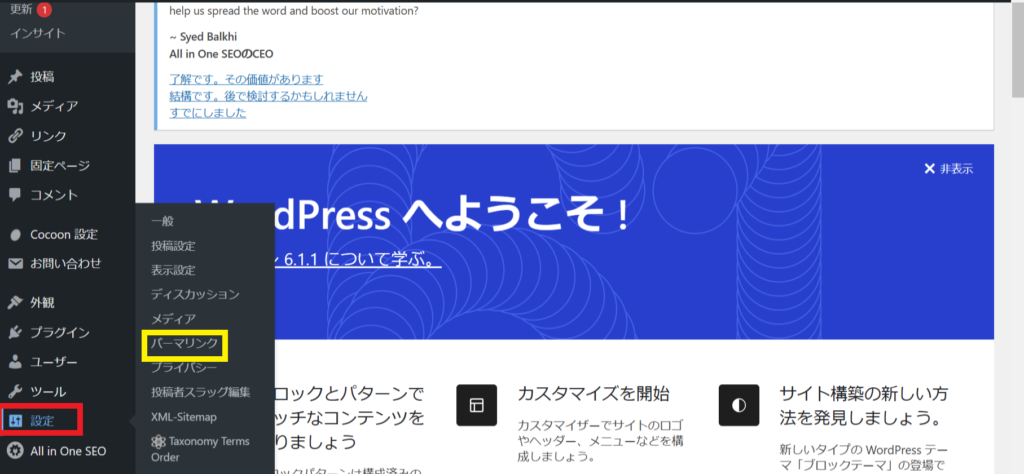
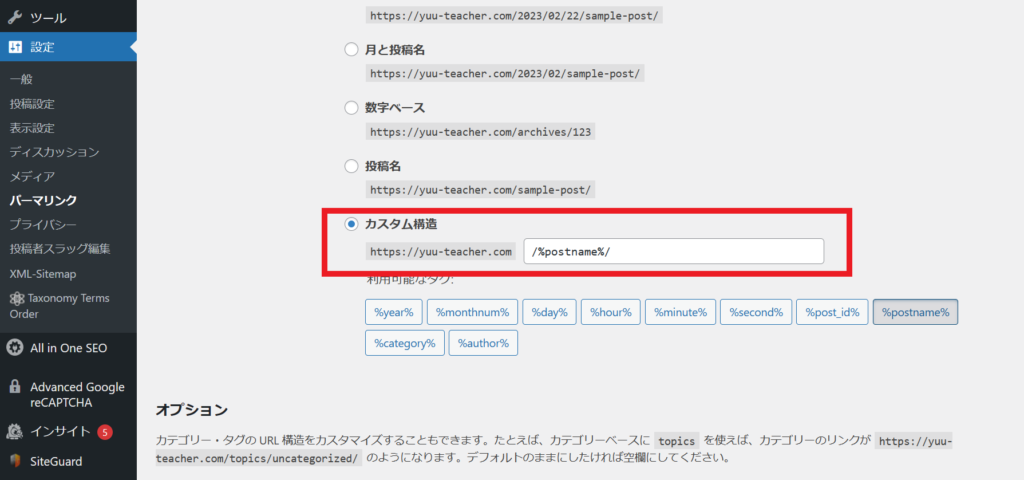
「管理画面」にアクセスして「設定」→「パーマリンク設定」をクリック

「共通設定」→「カスタム構造」の枠内に /%postname%/ と記入

入力出来たら変更を保存で完成

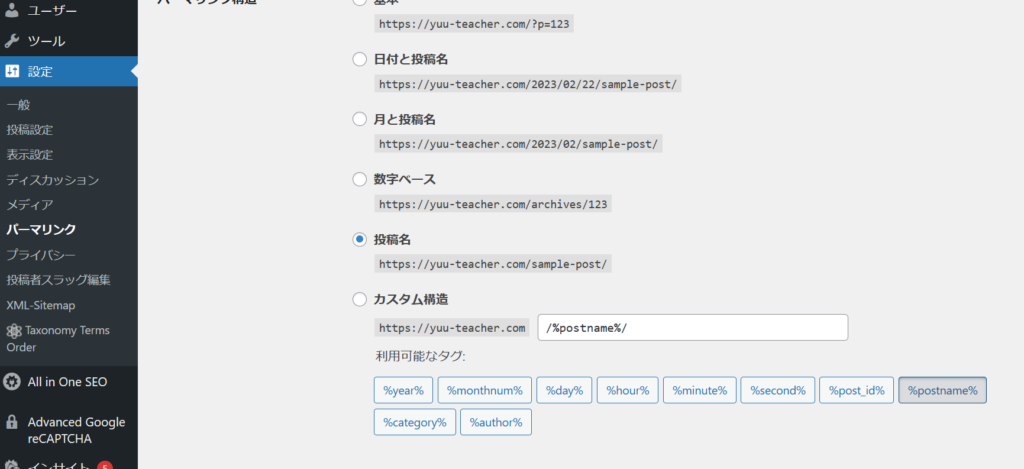
「投稿名」にチェックが入っているのですが、これで設定が完了です
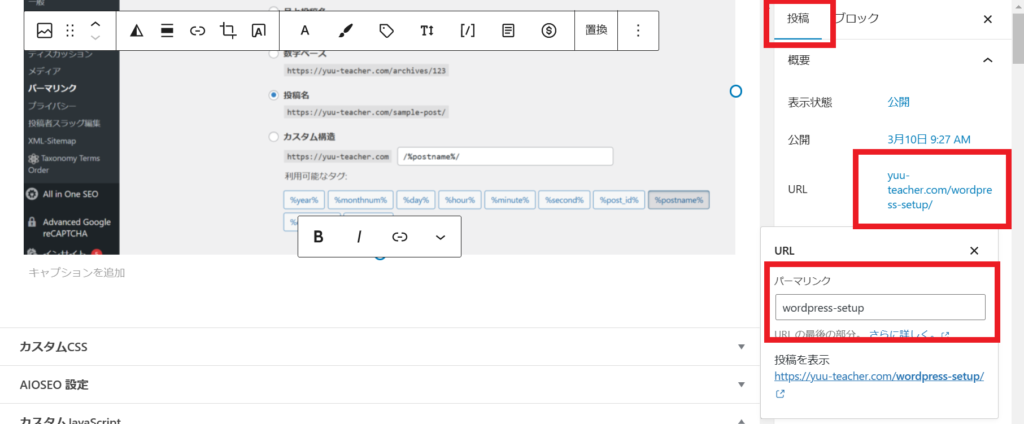
ブログ記事の投稿画面から、URLを自由に設定できます
パーマリンクは英語で設定しましょう
なぜなら日本語で設定しているとURL表示が
SNSなどでシェアする場合に英数字と記号に変換されます
https://yuu-teacher.com/blog/初期設定
↓ 勝手に変換される
https://yuu-teacher.com/blog/%E3%61%8E5%BD%B9%E7%AB%6B%E3%61%A1
怪しそうでクリックしようと思わないですよね・・・
あとは、記事を書くときに
パーマリンクを設定していけばOKです。
例えば、「wordpress初期設定記事」を書くなら、
「wordpress-setup」みたいな感じで設定すれば問題ありません。

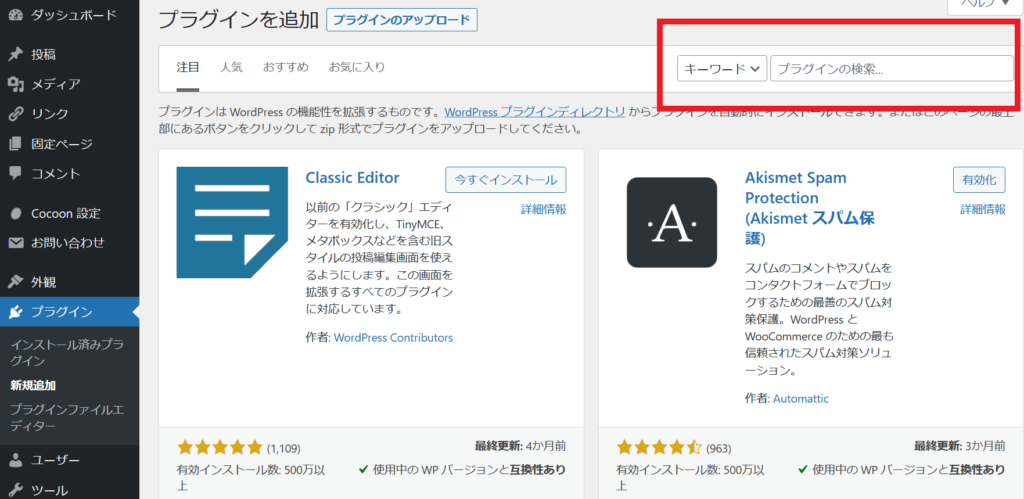
プラグイン導入
プラグインとは、
ワードプレスを便利に、使いやすくしてくれるものです


- Akismet Anti Spam【スパム防止】
- Contact Form 7【お問い合わせフォーム】
- WP Multibyte Patch【日本語の不具合修正】
- BackWPup【バックアップ確保】
- EWWW Image Optimizer【画像圧縮】
- Broken Link Checker【リンク切れチェック】
- WPS Hide Login【セキュリティ強化】
- XML Sitemap & Google News【サイトマップ作成】
これは様々な見解がありますがとりあえず上記の物を入れておけば大丈夫かなと思います
あとは自分の使い方に合わせて足し引きしてください!
まとめ
最低限ではありますが
これだけやっておけばあとは記事を書き始めてください!
細かい設定等は
記事と並行して行っていけばよいかなと思います





コメント